UIButtonの使い方です
Xcode 7 と Swiftを使います
プロジェクトの作成方法とシミュレーターの実行方法は、以下を参考にしてください
また、前項のUILabelから引き継いでますので、以下も参考にしてください
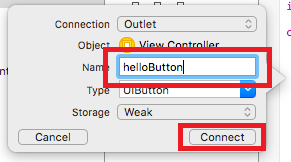
①UIButtonを右クリックしてソースエディターにドラッグします
接続パネルが表示されるので「Name」を入力して「Connect」をクリックします

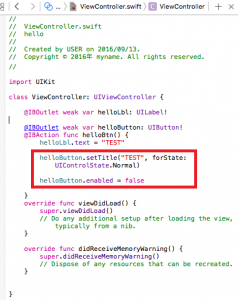
②ソースエディターにコードを入力します
「<ボタン名>.setTitle()」は、ボタンのタイトルと状態を設定します
UIControlStateの種類
Normal(通常の状態)
Highlighted(ボタンにタッチ中)
Selected(選択中)
Disabled(無効のとき)
「<ボタン名>.enabled」は、ボタンの有効(true)/無効(false)を設定します
③シミュレーターを実行して、UIButtonをクリックすると、
UIButtonの「Hello」が「TEST」に変わり、UIButtonが無効に変わります


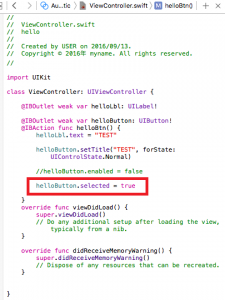
なお、ボタンの選択/非選択も設定できます
「<ボタン名>.selected」は、ボタンの選択(true)/非選択(false)を設定します


*ボタンがタップされたときの設定は、前項のUILabelを参照してください
「Connection」=「Action」、「Event」=「Touch Up Inside」


ピンバック: iPhoneアプリ UIKit UITextField – memorandum
ピンバック: iPhoneアプリ UIKit UISlider – memorandum
ピンバック: iPhoneアプリ UIKit UISwitch – memorandum
ピンバック: iPhoneアプリ UIWebView – memorandum