UITextFieldの使い方です
Xcode 7 と Swiftを使います
プロジェクトの作成方法とシミュレーターの実行方法は、以下を参考にしてください
また、前項のUIButtonから引き継いでますので、以下も参考にしてください
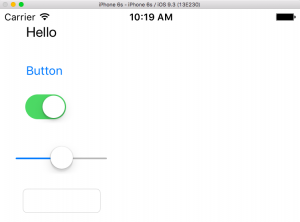
①UITextFieldをドラッグ&ドロップします
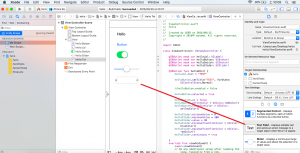
②UITextFieldを右クリックしてソースエディターにドラッグします
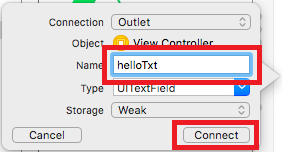
接続パネルが表示されるので「Name」を入力して「Connect」をクリックします

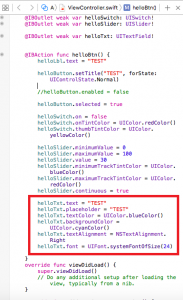
③ソースエディターにコードを入力します
「<テキストフィールド名>.text」は、文字列を設定します
「<テキストフィールド名>.placeholder」は、文字列が設定されていないときの薄い文字を設定します
「<テキストフィールド名>.textColor」は、文字の色を設定します
「<テキストフィールド名>.backgroundColor」は、背景色を設定します
「<テキストフィールド名>.textAlignment」は、配置方法を設定します
NSTextAlignmentの種類
NSTextAlignment.Center・・・中央寄せ
NSTextAlignment.Left・・・・・・左寄せ
NSTextAlignment.Right・・・・・右寄せ
「<テキストフィールド名>.font」は、文字のフォントやサイズを設定します
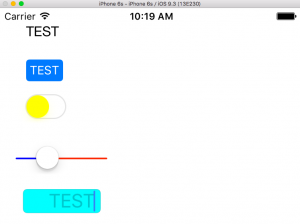
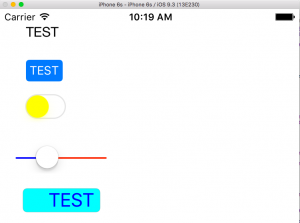
③シミュレーターを実行して、UIButtonをクリックすると、
UITextFieldに「TEST」が設定され、UITextFieldの文字色・背景色・配置方法・フォントサイズが設定されます


UITextFieldの「TEST」を消すと、薄い「TEST」が表示されます