UILabelの使い方です
Xcode 7 と Swiftを使います
プロジェクトの作成方法とシミュレーターの実行方法は、以下を参考にしてください
①UILabelとUIButtonをドラッグ&ドロップします
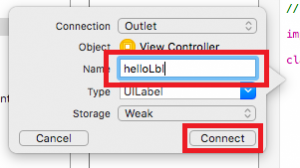
②UILabelを右クリックしてソースエディターにドラッグします
接続パネルが表示されるので「Name」を入力して「Connect」をクリックします

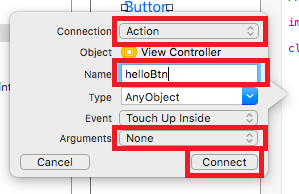
③UIButtonを右クリックしてソースエディターにドラッグします
接続パネルが表示されるので「Connection」「Name」「Arguments」を入力して「Connect」をクリックします

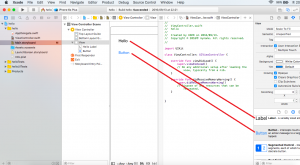
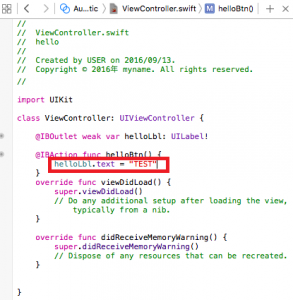
④ソースエディターにコードを入力します
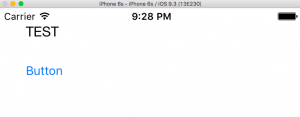
⑤シミュレーターを実行して、UIButtonをクリックすると「Hello」が「TEST」に変わります


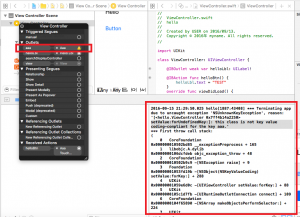
なお、シミュレーターを実行した時にエラーが出た場合、
不要な接続が残っている場合は、接続を削除すれば解消されます
(接続後にソースエディター上から自動生成されたコードを消した場合)



ピンバック: iPhoneアプリ UIKit UIButton – memorandum