UIImageViewの使い方です
Xcode 7 と Swiftを使います
プロジェクトの作成方法とシミュレーターの実行方法は、以下を参考にしてください
また、前項のUIButtonから引き継いでますので、以下も参考にしてください
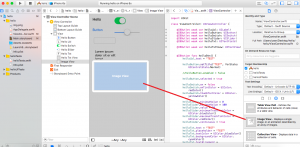
①UIImageViewをドラッグ&ドロップします
②表示する画像ファイルをドラッグ&ドロップでフォルダに入れます
アトリビュート・インスペクタのImageリストに画像ファイルの名前が表示されるので、
それを選択すると、UIImageViewに画像が表示されます
③プログラムで設定する場合は、
UIImageViewを右クリックしてソースエディターにドラッグします
接続パネルが表示されるので「Name」を入力して「Connect」をクリックします
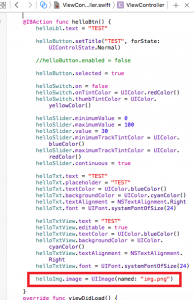
④ソースエディターにコードを入力します
「<イメージビュー名>.image」は、画像を設定します
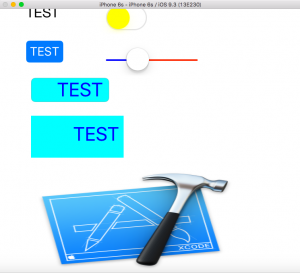
⑤シミュレーターを実行して、UIButtonをクリックすると、UIImageViewに画像が設定されます






ピンバック: iPhoneアプリ Webの画像をダウンロード – memorandum