UISliderの使い方です
Xcode 7 と Swiftを使います
プロジェクトの作成方法とシミュレーターの実行方法は、以下を参考にしてください
また、前項のUIButtonから引き継いでますので、以下も参考にしてください
①UISliderをドラッグ&ドロップします
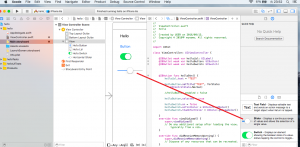
②UISliderを右クリックしてソースエディターにドラッグします
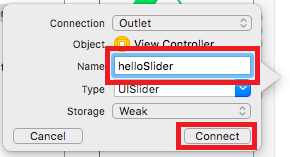
接続パネルが表示されるので「Name」を入力して「Connect」をクリックします

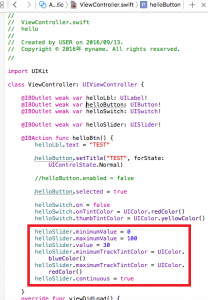
③ソースエディターにコードを入力します
「<スライダー名>.minimumValue」は、スライダーの最小値を設定します
「<スライダー名>.maximumValue」は、スライダーの最大値を設定します
「<スライダー名>.value」は、スライダーの値を設定します
「<スライダー名>.minimumTrackTintColor」は、つまみの左側のバーの色を設定します
「<スライダー名>.maximumTrackTintColor」は、つまみの右側のバーの色を設定します
「<スライダー名>.continuous」は、スライド中に値を返すかどうか(true/false)を設定します
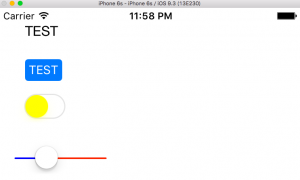
④シミュレーターを実行して、UIButtonをクリックすると、
UISliderのつまみの位置とバーの色が変わります


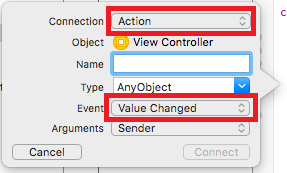
なお、スライダーが操作されたときに実行するメソッドは、以下のように設定します
「Connection」=「Action」、「Event」=「Value Changed」